Accessibility
One of the key areas of the work I’ve done in most recent years has been accessibility. The lack of understanding of what accessibility is and how to achieve it is rampant in design and tech.
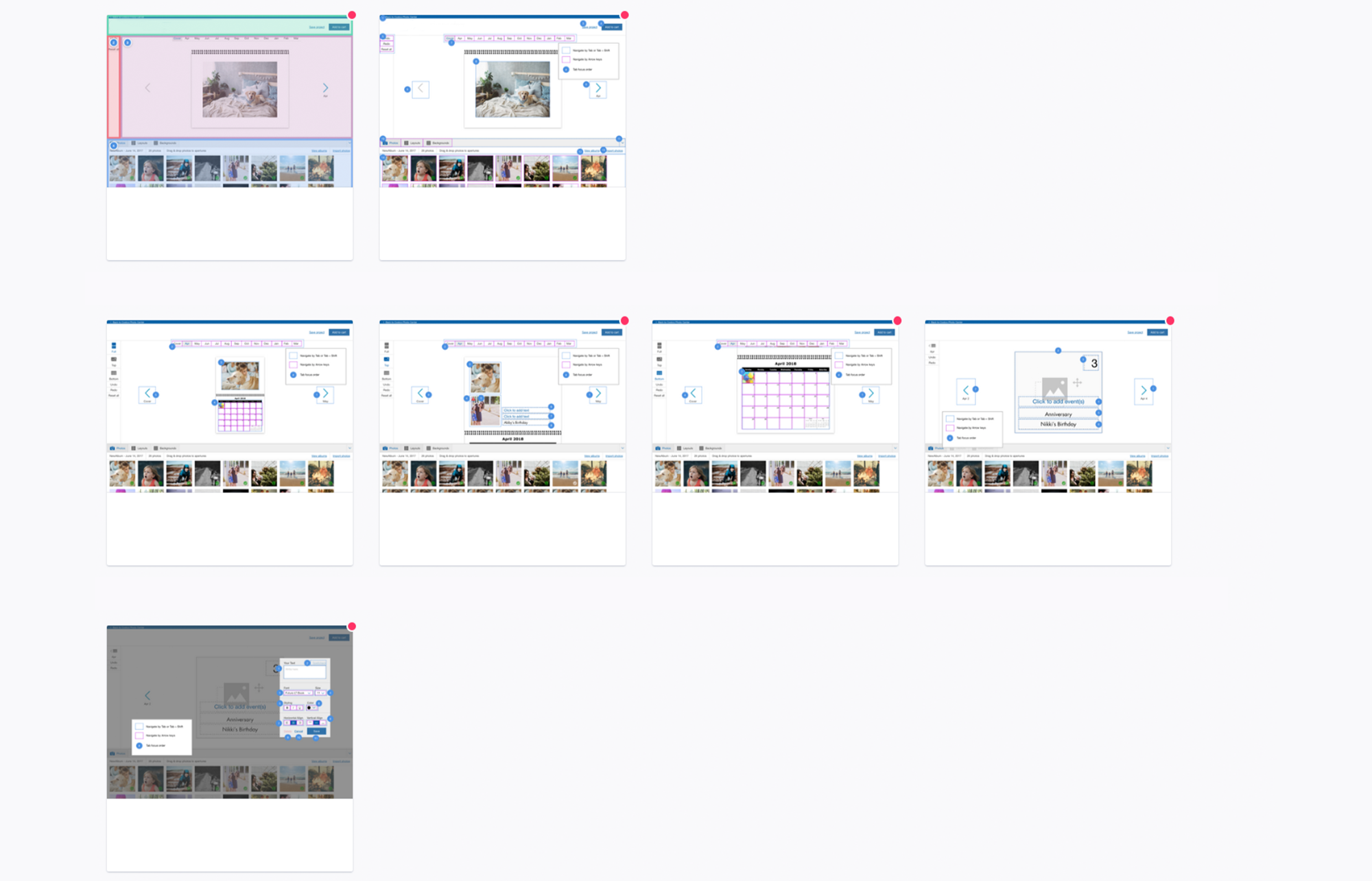
Read a detailed case study on the accessibility of the Costco Canada Photo Centre.
Through many hours of research and reading, I’ve been committed to learn and mentor teams about Web Content Accessibility Guidelines (WCAG) so we stop seeing them as limitations, and unleash the tremendous creative potential they have in creating products that work for everyone. I do it because it’s the right thing to do and also because it makes sense for businesses.

The work hasn’t been easy, as accessibility tends to be the topic everyone claims to understand but nobody wants to take ownership of. Spoiler alert, it’s much more than colour contrast and it’s everyone’s responsibility.
At PNI, I’ve been collaborating with allies from multiple teams and created a workshop that is open to everyone in the company so we begin to understand what accessibility is and how creating truly accessible products is a shared endeavor.
I’m also creating and iterating on my team’s processes so we evaluate the current status of compliance of our products, make an assessment of what needs to be improved, and do so in every single product or feature we design moving forward.
By doing this, I also commend other leads and managers to do their own assessment to understand what their teams are responsible for and how they will contribute to make our products better. From keyboard accessibility to my hiring practice, there’s nothing I won’t assess and bring to light to advocate for a more inclusive, better web.